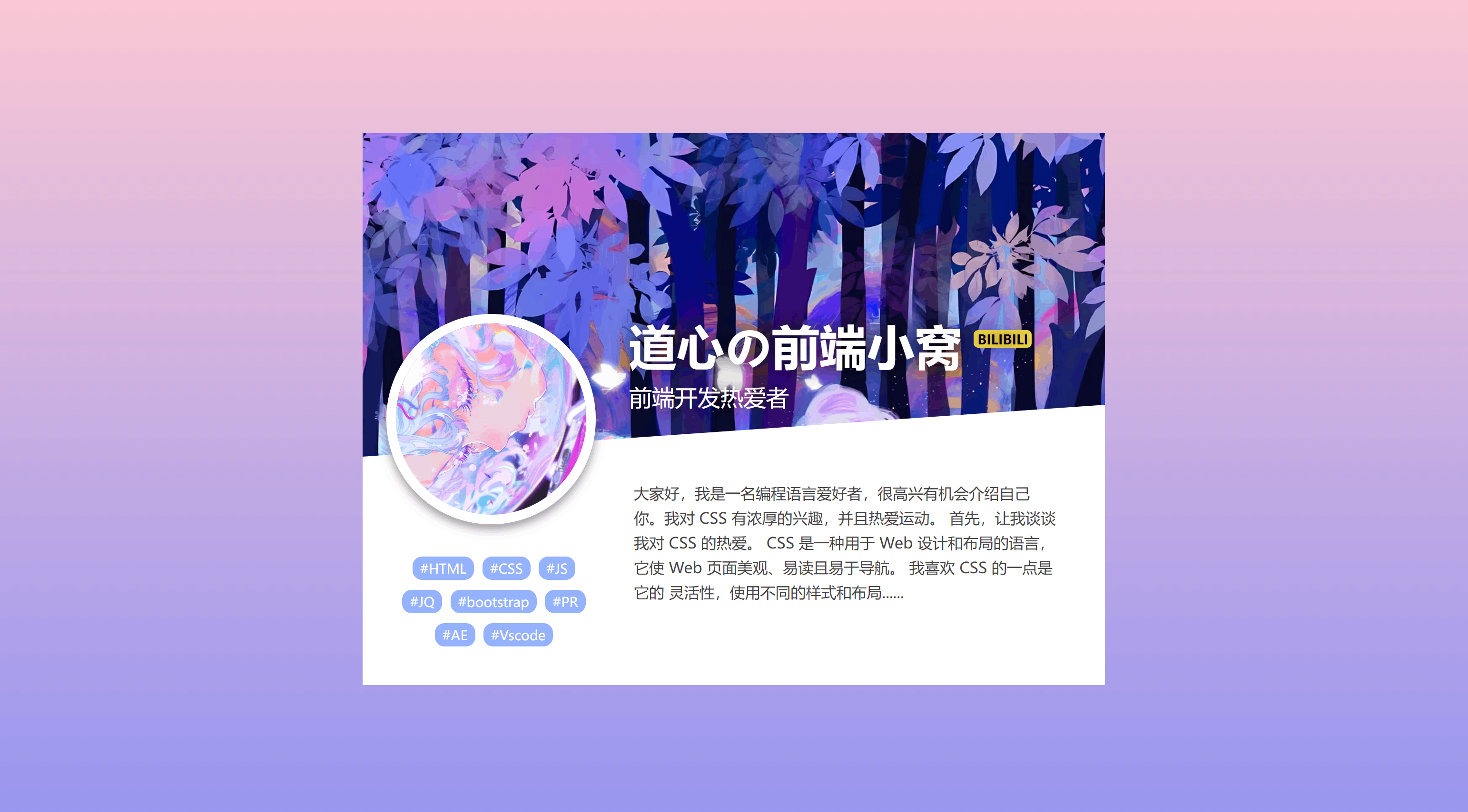
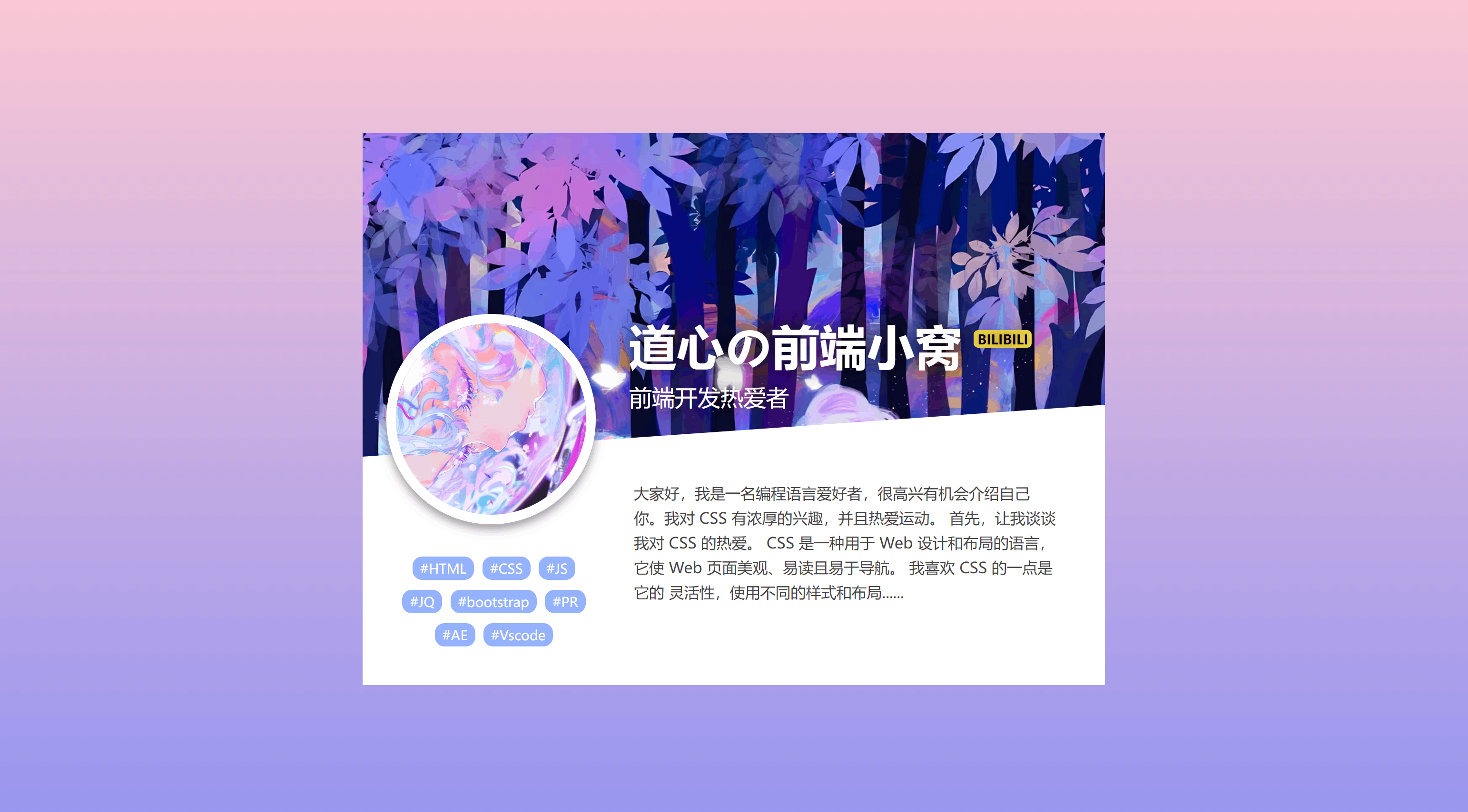
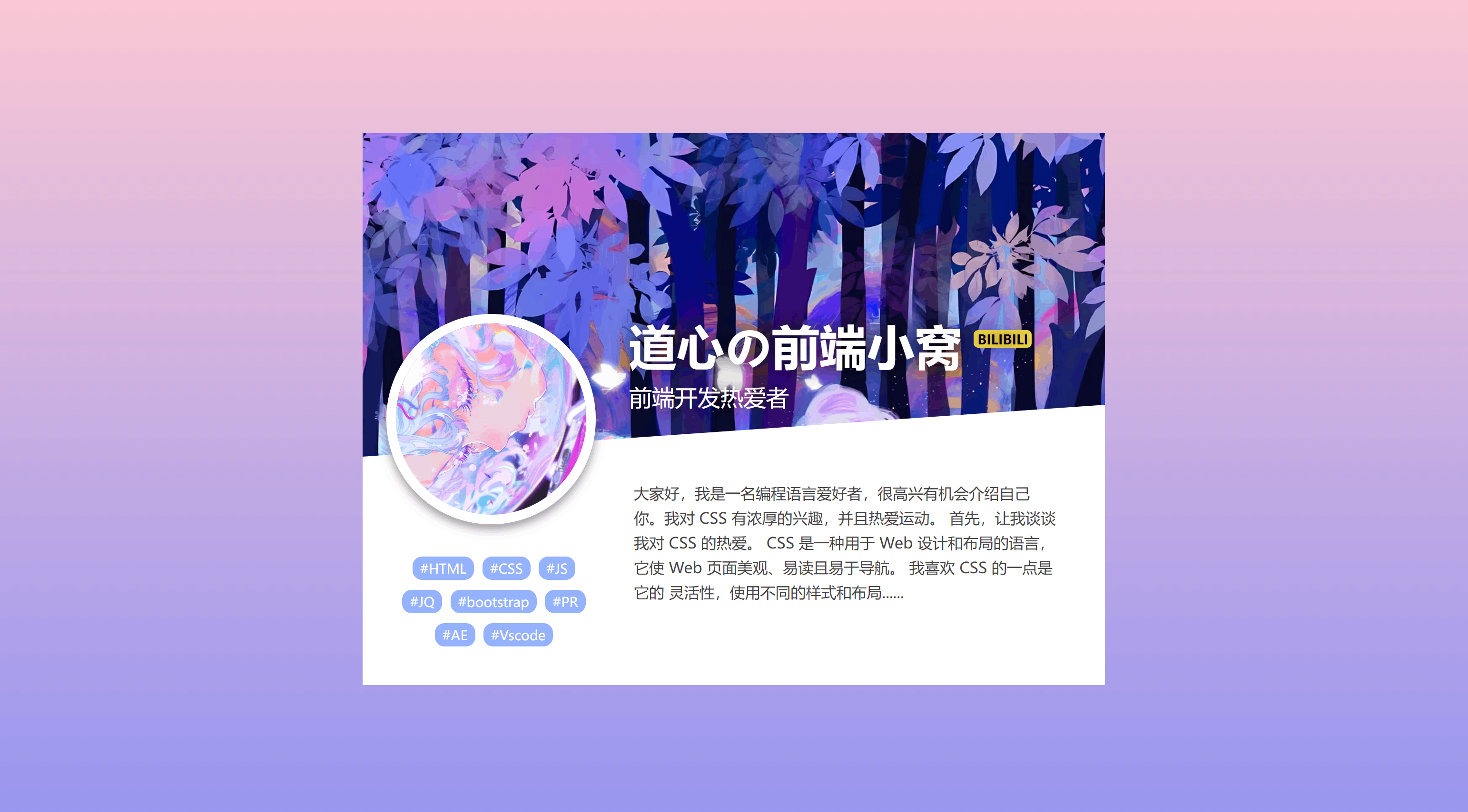
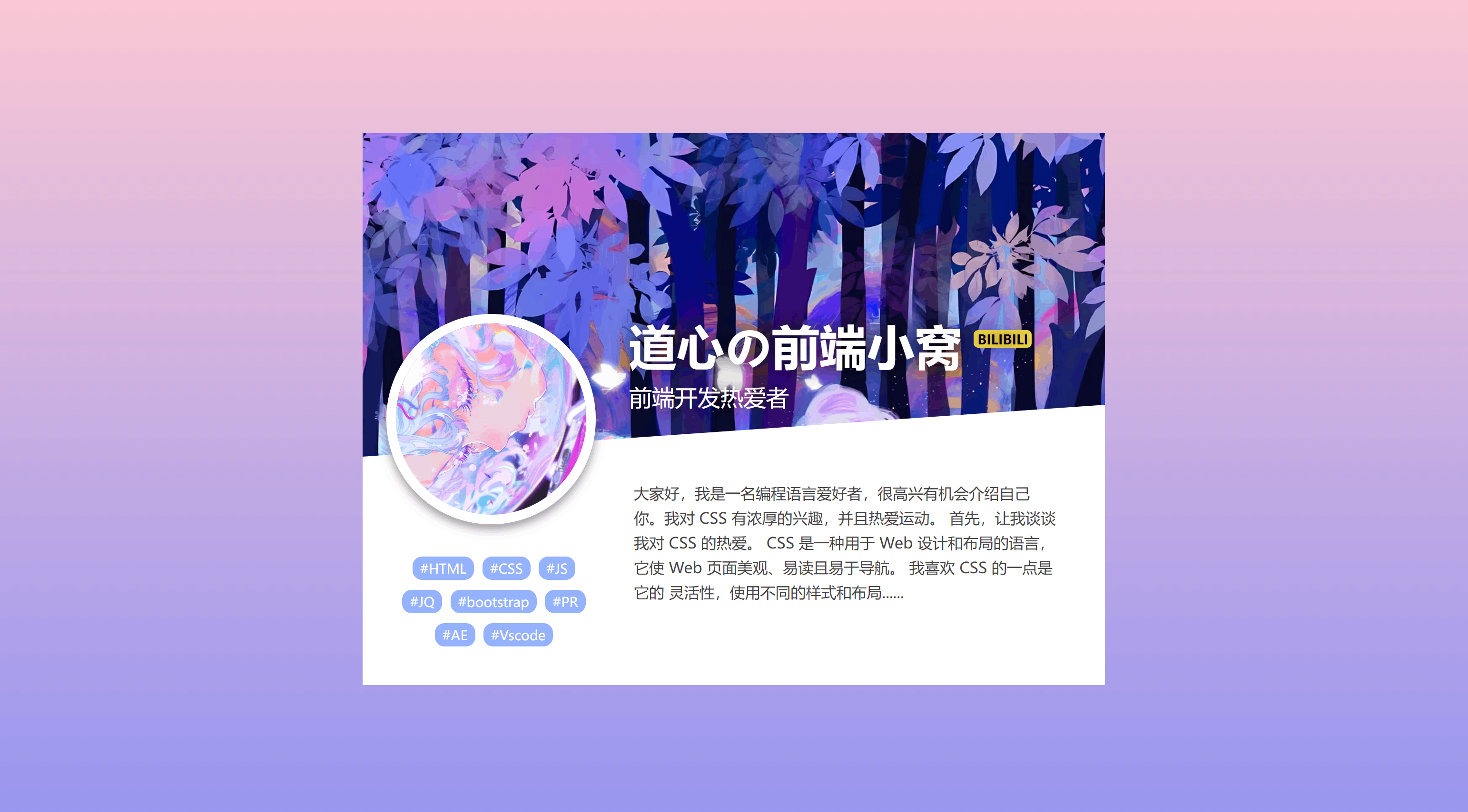
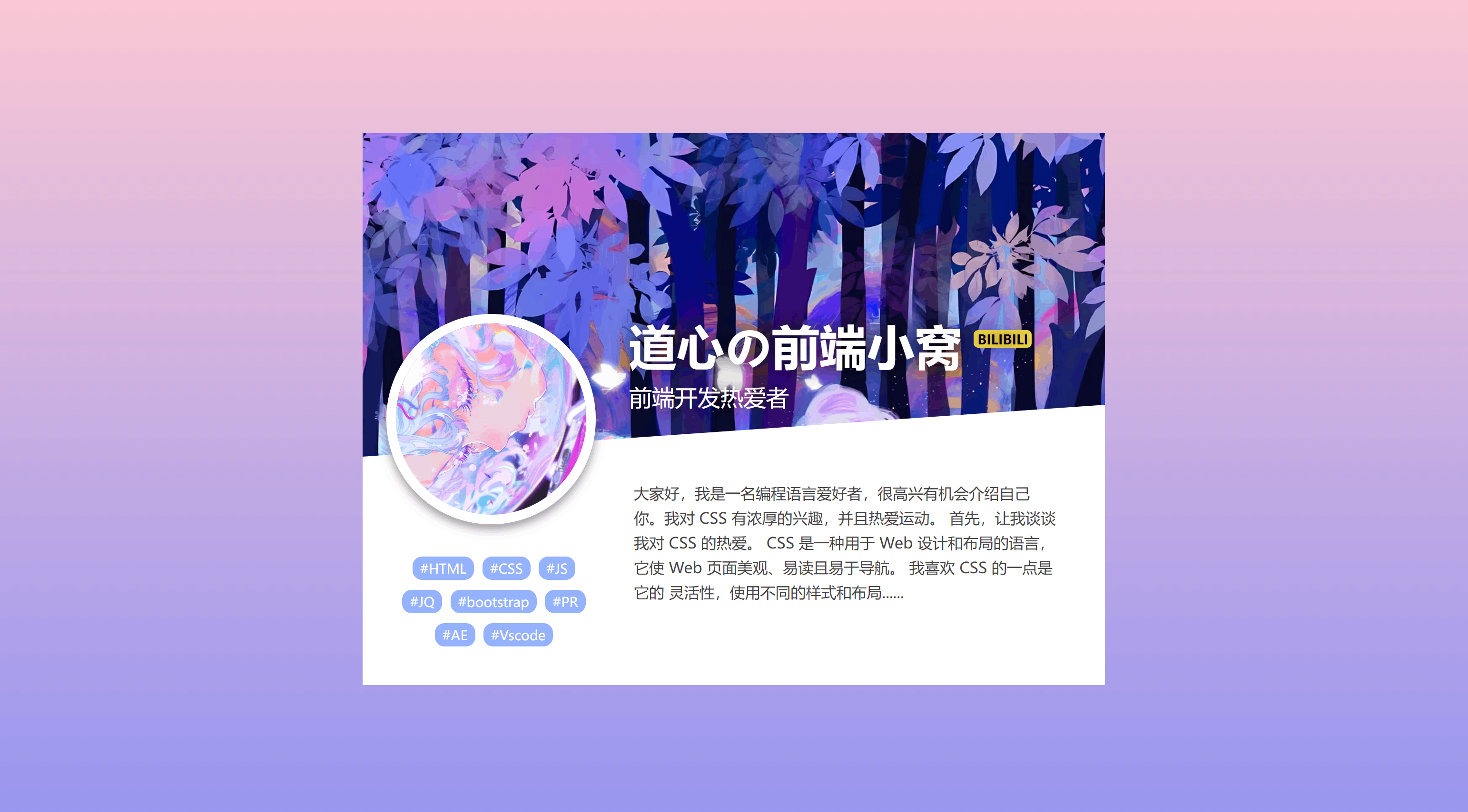
案例:超美博客介绍卡片
技术:HTML+CSS

请用电脑端查看演绎站体验完整效果
点我查看演绎站
代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>道心の前端小窝</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-image: linear-gradient(to top, #9795f0 0%, #fbc8d4 100%);
}
.shell {
width: 780px;
height: 580px;
background: #ffffff;
position: relative;
}
.head {
height: 340px;
position: relative;
overflow: hidden;
z-index: 1;
}
.head::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background: url("./img/2.avif");
background-size: cover;
z-index: -1;
transform: skewY(-4deg);
transform-origin: 0 0;
}
.cover {
position: absolute;
top: 190px;
left: 25px;
width: 220px;
z-index: 2;
border-radius: 500px;
border: 10px #fff solid;
box-shadow: 0 5px 10px #00000065;
}
.data {
padding: 190px 0 0 280px;
text-shadow: 0 0 20px #000;
}
.data .title1 {
color: white;
font-size: 50px;
font: 900 50px '';
margin-bottom: 5px;
position: relative;
}
.data .title1 span {
position: absolute;
top: 17px;
margin-left: 12px;
background: #ffe44c;
border-radius: 5px;
color: #000000;
font-size: 14px;
padding: 0px 4px;
}
.data .title2 {
color: #fff;
font: 500 24px '';
}
.foot {
line-height: 26px;
color: #444;
}
.tags {
padding-left: 30px;
padding-top: 100px;
width: 250px;
float: left;
text-align: center;
}
.tag {
background: rgb(149, 178, 255);
color: #fff;
border-radius: 10px;
padding: 3px 8px;
font-size: 14px;
margin-right: 4px;
line-height: 35px;
cursor: pointer;
}
.tag:hover {
background: #eee4ad;
color: #444;
}
.introduce {
padding: 25px 0 0 35px;
width: 480px;
float: left;
}
</style>
</head>
<body>
<div class="shell">
<img src="./img/1.avif" alt="" class="cover">
<div class="head">
<div class="data">
<div class="title1">道心の前端小窝<span>BILIBILI</span></div>
<div class="title2">前端开发热爱者</div>
</div>
</div>
<div class="foot">
<div class="tags">
<span class="tag">#HTML</span>
<span class="tag">#CSS</span>
<span class="tag">#JS</span>
<span class="tag">#JQ</span>
<span class="tag">#bootstrap</span>
<span class="tag">#PR</span>
<span class="tag">#AE</span>
<span class="tag">#Vscode</span>
</div>
<div class="introduce">
<p>
大家好,我是一名编程语言爱好者,很高兴有机会介绍自己
你。我对 CSS 有浓厚的兴趣,并且热爱运动。
首先,让我谈谈我对 CSS 的热爱。
CSS 是一种用于 Web 设计和布局的语言,
它使 Web 页面美观、易读且易于导航。
我喜欢 CSS 的一点是它的 灵活性,使用不同的样式和布局......
</p>
</div>
</div>
</div>
</body>
</html>
|
视频: