
Hexo插入Bilibili视频自适应
前言
在 Hexo 插入 Bilibili 视频的时候,发现视频的播放器大小好小,于是决定解决一番。
原版分享视频
bilibili 外链
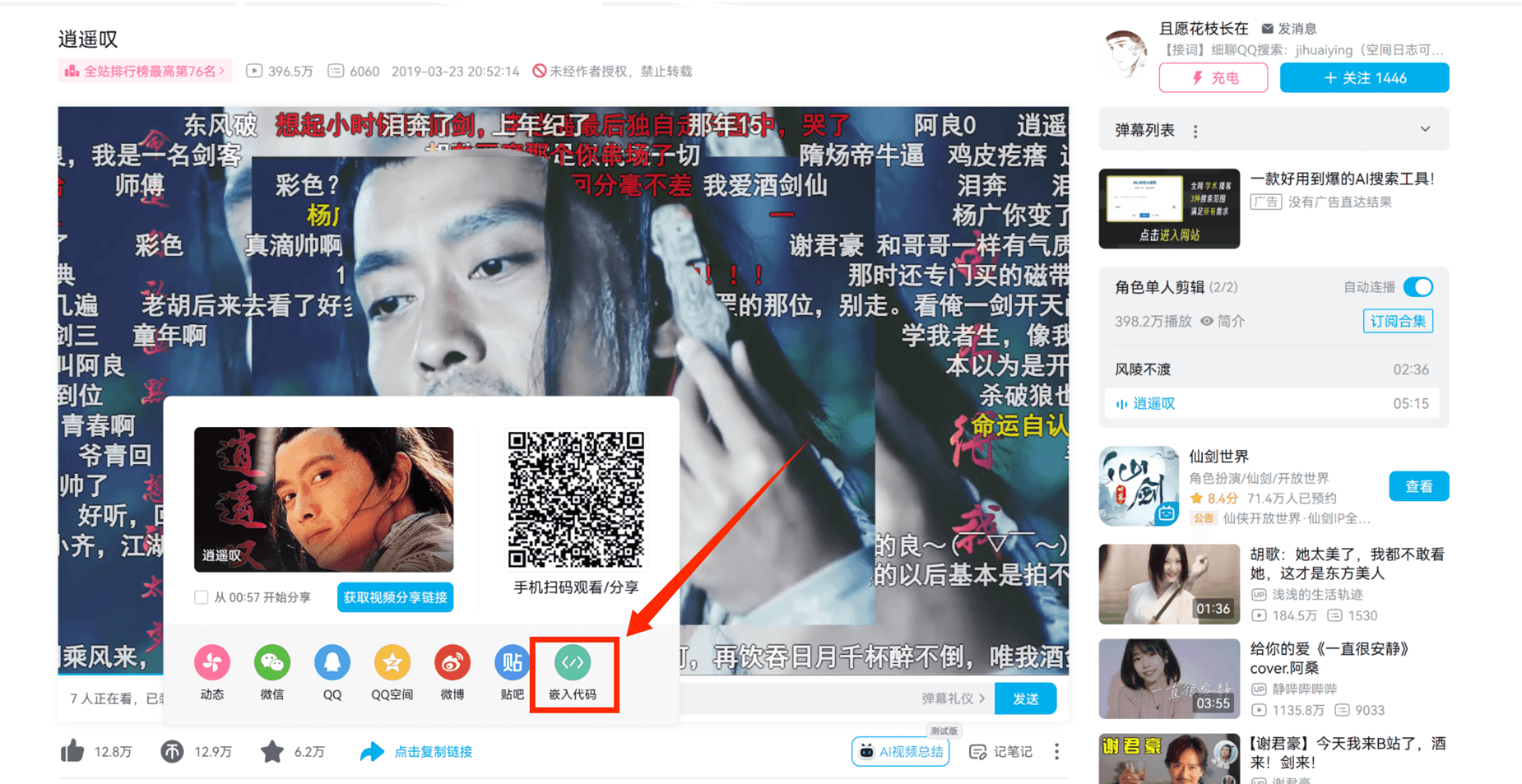
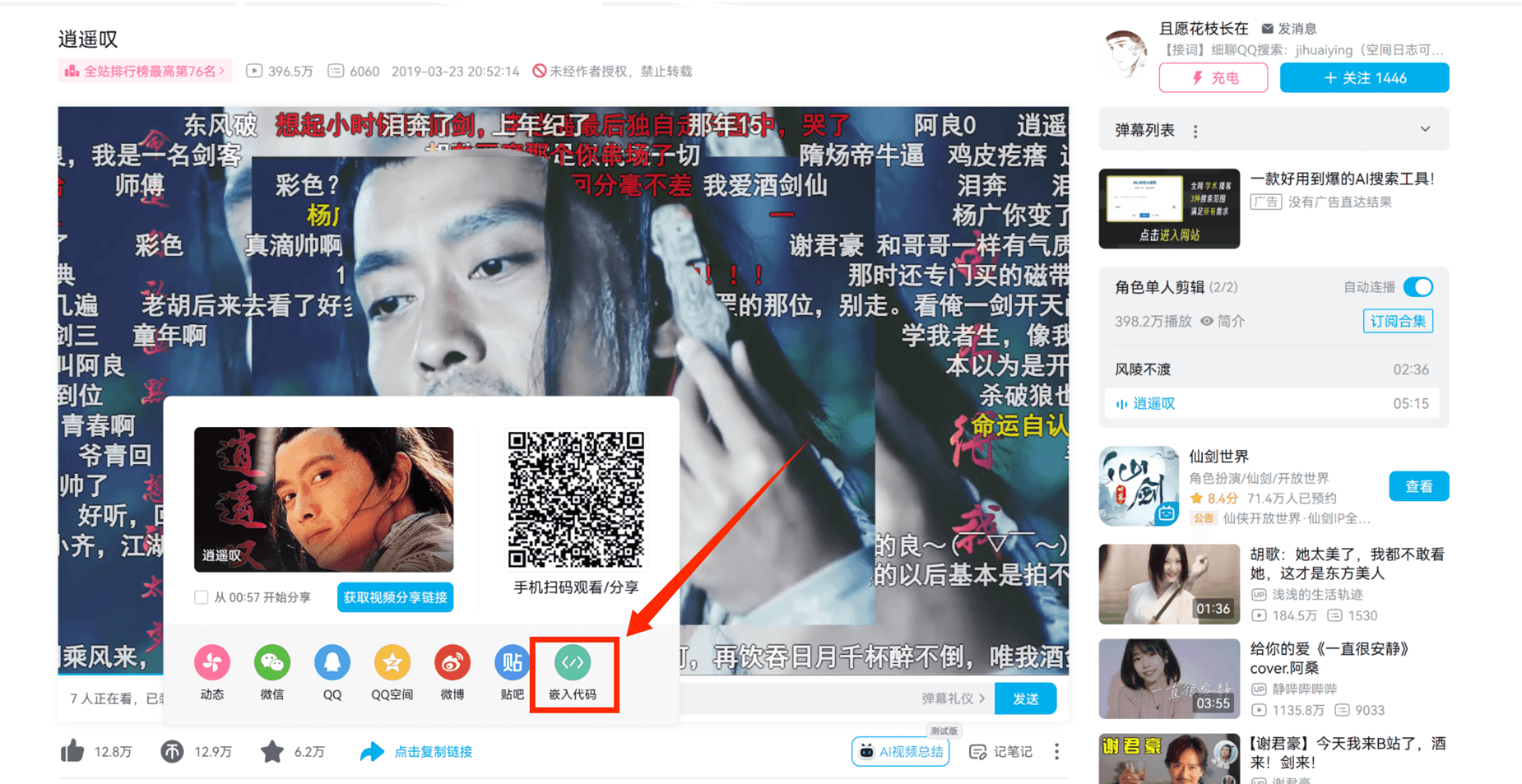
Hexo 支持 iframe 的方式插入视频,B 站提供嵌入式代码,可以直接复制
代码:
1 | <iframe src="//player.bilibili.com/player.html?aid=47115841&cid=82509825&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
直接将 B 站中的视频插入地址放入文章 MarkDown 中的效果如下:
这个视频也太小了,而且不能全屏,很难受,于是在网上看到有人用自定义调节视频的高宽。
自适应视频播放器
代码如下:
1 | <div style="position: relative; width: 100%; height: 0; padding-bottom: 75%;"> |
只需要在分享复制的代码外层添加这一层 div 就好了,最后效果如下:
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自Hsyac